How to measure website performance using Google Chrome Developer Tools
This article describes how to use Google Chrome's Developer Tools to measure and monitor a website's performance.
Table of Contents
Using Chrome Developer Tools
The Google Chrome web browser includes Developer Tools, a feature that helps web developers debug issues with HTML, CSS, and JavaScript:
- To access Developer Tools on Microsoft Windows or Linux, press Ctrl+Shift+I.
- To access Developer Tools on Apple Mac OS X, press Option+Command+I.
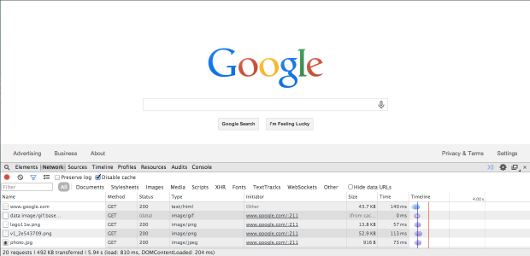
The following image shows Developer Tools open on the Google home page:

On the Network tab of the Developer Tools pane, Chrome lists all connections for the current page. To test a specific page, open Developer Tools and navigate to the page you want to test. Alternatively, if you want to test the current page, simply refresh the page.
Chrome displays information for each page resource and its request:
Name: The name or URL of the requested resource.
Method: The HTTP method (GET or POST).
Status: The HTTP status code returned by the server.
Type: The MIME type of the resource.
Initiator: The referer sent to the server; this is usually the URL of the page you are viewing.
Size: The size of the resource as received by the browser (if the page was compressed by the server, this value is smaller than the actual filesize).
Time: The total time to retrieve the resource, including DNS lookup and download time.
Timeline: The timeline is a “waterfall” time-lapse view of each request. If you hover your mouse pointer over a bar on the waterfall, a tooltip appears with a detailed breakdown of the download time:
- Blocking: This includes time for the DNS lookup, SSL handshake, and making a connection to the server.
- Sending: This includes time to send the request with all request data to the server, and to receive confirmation from the server that it has received the request.
- Waiting: This includes time for the server to render the content to be served, and to start sending it to the browser.
- Receiving: This includes the time it takes to download the content.
The combination of waiting and receiving times is the most important factor in determining site speed. However, internet connection speed can also affect performance, so you should always compare times from the same location when you are establishing site performance benchmarks.
At the bottom of the Network tab is a summary of the page load process. This summary includes the total number of requests, the total size of the entire page including its resources, and a breakdown of the time spent rendering the page in the browser.
The first time value is the total time spent loading all of the content on the page. This value includes content loaded by JavaScript after the page has rendered; as a result, this number can change if requests occur in the background.
The two time values Inside the parentheses are events important for site optimization:
- load: This event is the time to load the page, including all of the JavaScript, CSS, and image files that are in the original HTML document. This event generally takes longer than the DOMContentLoaded event.
- DOMContentLoaded: This event represents the perceived time by a user to load the page. It is the time to render the page as described in the original document before JavaScript requests additional resources. This time is stored when the browser fires the DOMContentLoaded event in JavaScript. (An example of a resource that is requested outside of the DOM is Google Analytics.)
More Information
To view the Google documentation for Developer Tools, please visit https://developer.chrome.com/devtools.
Article Details
- Product: All accounts
- Level: Intermediate
Grow Your Web Business
Subscribe to receive weekly cutting edge tips, strategies, and news you need to grow your web business.
No charge. Unsubscribe anytime.
Did you find this article helpful? Then you'll love our support. Experience the A2 Hosting difference today and get a pre-secured, pre-optimized website. Check out our web hosting plans today.
